Application Design 2: Final Project (PWA)
06/04/2023 - 14/07/2023 / Week 1 - Week 14
Darren Liga / 0351480
Application Design 2: Final Project
To start off I used the gsap timeline to animate the load screen.
I used modal from flowbite to get the framework for the popup.

Darren Liga / 0351480
Application Design 2: Final Project
Link to Project File(html/css/javascript)
INSTRUCTIONS
For the final project, i cleaned up my figma file from sir Razif's feedback.
Figma Prototype:
External Sources used:
css manager:
framework for popup:
animation:
HTML/CSS/JAVASCRIPT
Fig 1.1: Loadpage animation
<script type="text/javascript">
const tl = gsap.timeline();
tl.from("#idx_logo", { y: 350, duration: 1 }, "+=0.5")
.from("#idx_lock", { autoAlpha: 0, y: 350, duration: 1 }, "-=0.9")
.from("#idx_content", { autoAlpha: 0, y: 400, duration: 1 }, "-=0.8");
</script>
This script enables my animation in sequence to fade in - fade out and move the cimb logo, lock symbol and my name vertically.
Fig 1.2: popup
<div id="popup-modal" tabindex="-1"
class="fixed top-0 left-0 right-0 z-50 hidden p-4 overflow-x-hidden overflow-y-auto
inset-0 h-[calc(100%-1rem)] max-h-full">
<div id="popupp" class="flex flex-col items-center ">
<div class="relative w-[301px]">
<div class="relative bg-[#343434] rounded-[30px] shadow ">
<button type="button"
class="absolute top-3 right-2.5 text-gray-400 bg-transparent hover:
bg-gray-200 hover:text-gray-900 rounded-lg text-sm w-8 h-8 ml-auto
inline-flex justify-center items-center dark:hover:bg-gray-600
dark:hover:text-white"
data-modal-hide="popup-modal">
</button>
<div class="p-6 text-center">
<h3 class="mb-5 text-lg font-semibold text-white">YOU DO NOT HAVE ANY
ACCOUNT AT THIS MOMENT.</h3>
</div>
</div>
</div>
<button data-modal-hide="popup-modal" type="button"
class="mt-10 items-center inline-flex justify-center w-14 h-14 rounded-full
text-white bg-red-600 ">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none"
xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" clip-rule="evenodd"
d="M2.14645 2.14645C2.34171 1.95118 2.65829 1.95118 2.85355
2.14645L21.8536 21.1464C22.0488 21.3417 22.0488 21.6583 21.8536
21.8536C21.6583 22.0488 21.3417 22.0488 21.1464 21.8536L2.14645
2.85355C1.95118 2.65829 1.95118 2.34171 2.14645 2.14645Z"
fill="white" />
<path fill-rule="evenodd" clip-rule="evenodd"
d="M21.8536 2.14645C22.0488 2.34171 22.0488 2.65829 21.8536
2.85355L2.85355 21.8536C2.65829 22.0488 2.34171 22.0488 2.14645
21.8536C1.95118 21.6583 1.95118 21.3417 2.14645 21.1464L21.1464
2.14645C21.3417 1.95118 21.6583 1.95118 21.8536 2.14645Z"
fill="white" />
</svg>
</button>
</div>
</div>
This code sets up my pop-up message. I used javascript to hide it initially and then triggered to visible when "payment" icon is clicked.
Fig 1.3: Forgot Password
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.1/gsap.min.js"
integrity="sha512-qF6akR/fsZAB4Co1QDDnUXWnaQseLGXoniuSuSlPQK6+aWhlMZcHzkasCSlnWoe+
TJuudlka1/IQ01Dnhgq95g=="
crossorigin="anonymous" referrerpolicy="no-referrer" animate></script>
<script type="text/javascript">
gsap.from("#idx_content", { autoAlpha: 0, duration: 0.5 })
function addCode() {
let num = [2, 4, 1, 3, 5, 6]
for (let i = 1; i < num.length + 1; i++) {
document.getElementById("verif_block" + i).innerHTML = num[i - 1];
gsap.from(("#verif_block" + i), { autoAlpha: 0, duration: 0.5 });
}
document.getElementById("otp_resend").classList.add("opacity-0");
document.getElementById("otp_btn").classList.remove("bg-cimb-grey");
document.getElementById("otp_btn").classList.add("bg-cimb-red");
gsap.from("#otp_btn", { autoAlpha: 0, duration: 0.5 });
}
</script>
This javascript code have the function to add numbers on the verification code. I used a 'for' loop to iterate through the array (2,4,1,3,5,6), then animated with gsap.
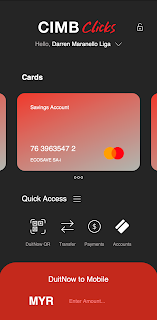
Fig 1.4: Main Page
I have intense trouble figuring out the cards swipe (carousel). I can say this would be one of the most challenging part of the whole app.
<div class="swiper mySwiper overflow-x-visible" style="margin: 0 !important;">
<div class="swiper-wrapper overflow-x-visible">
<!-- main card -->
<a href="accounts.html" class=" swiper-slide flex flex-col
rounded-[21px] py-7 px-9" style="background: rgb(240,56,43);
background: linear-gradient(158deg, rgba(240,56,43,1) 0%,
rgba(149,230,226,1) 140%);">
<h2 class="text-sm text-white font-medium">Savings Account</h2>
<div class="flex mt-[88px] items-center">
<div class="flex flex-col">
<h3 class="text-xl font-medium text-white">76 3963547 2</h3>
<p class="text-xs font-medium text-white mt-2">ECOSAVE SA-i</p>
</div>
<img class="ml-[73px]" src="../assets/mastercard.png" alt="">
</div>
The code is for horizontal scrolling (carousel) using the overflow-x property. overflow-x property is set to "auto" for the flex class to have the content overflowing horizontally.
PWA
Before submission, sir Razif asked us to wait for the last step, which is making the html file a web app. A progressive web app (PWA).
Before we start anything, we need to check the published non-pwa in lighthouse.
Fig 2.1: Lighthouse

Fig 2.2: PWA Support files
Here are the files needed to get the PWA running.







Comments
Post a Comment